It has been a while since I have had the time to work on my own projects.
This past year has been filled with plenty of inspiration though and I have met
some very talented individuals.
I have a reluctance to make F2P. I believe it has a sour taste that a lot of
developers – especially ones with old-school gaming roots – are put off by.
When I go the app store, I often have a greater appreciation for apps that are
P2P because I believe that I am paying for a quality game. To me that is more
important than settling for a shoddy clone. App stores are currently over-saturated;
it is difficult to find a quality product these days.
With that said, I set out to come up with a base concept for a P2P mobile
game. I wanted to release a quality product, not necessarily expecting to make
any large monetary return. I was 100% set on making a P2P title until I began looking
deeper into advertising and sales.
It seems that with F2P games, the most downloads will happen early after
release and subsequent downloads and play time will dwindle over the days to
follow. According to similar sources, only a tiny percentage of downloads will
result in a user committing to a purchase. All of this certainly seems to put a
downer on releasing a F2P title.
For P2P the main thing to consider for downloads is the pay barrier. All
games require decent marketing to succeed, but for P2P this is imperative since
the initial pay barrier to play the game will immediately block a huge portion
of potential downloads.
Even if a customer likes the look and sound of a game, if it is not advertised correctly it could make or break the sales.
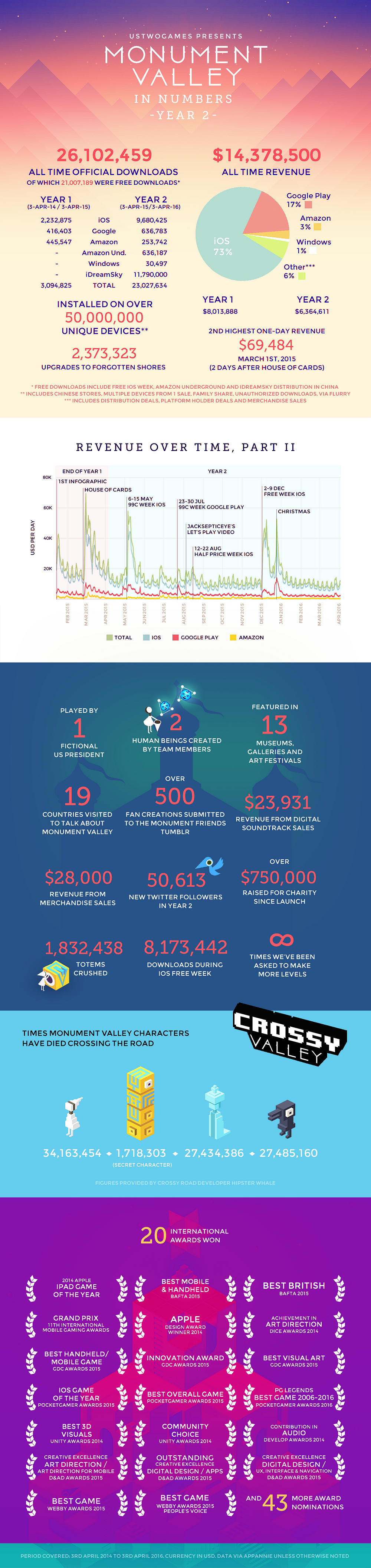
I expected P2P downloads to be lower than F2P games - which is true overall. I found that reading the statistics for the second year of Monument valley being on sale to be really interesting [see above]. What really shocked me was the number of downloads recorded from the popular mobile app; a lot more than I initially thought. What interested me more was the number of those downloads that were made when the app was set as 'free' or put on sale - 21/26 million of the downloads - which is a ridiculous number.
My own opinion is that I will always prefer to purchase a decent game outright and keep hold of that. I have invested money into F2P games, but it is often on the very rare occasion that I have invested more than a week into a game. I have always despised the types of advertisements F2P games often employ to 'trick' the users into clicking them. My favourite F2P tactic has been for the developers to offer an in-game reward to the player for willingly participating in 'consuming' the advertising. These V2P tactics that mutually benefit both developer and player mean that the player is left feeling like they have contributed to the developer, rather than being duped by them.
The goal I am setting myself is to design a simple game for mobile devices, with
room for further development and economy. To encourage more downloads I would like to make this a game free; using both F2P and V2P monetary systems to bring back some revenue if possible. I want the controls to be relatively
simple so that the player would need minimal tutorials before getting straight
into the game.
No matter what the mechanics for this game will be, it will be critical for me to focus on good retention practices and the economy which will need to be simple and rewarding rather than frustrating and unbalanced. It needs the F2P equivalent of positive reinforcement for the player.
As I work
on the concept I will be on the lookout for a small group to work with me on
the game – likely a programmer and an artist. Watch this space.